マップを選択をして呼び出したい。UIからマップのボタンを選択したら、専用のゲートが開くのだ。

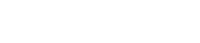
データテーブルを作成して、そこに画像とマップ名を設定しておく。

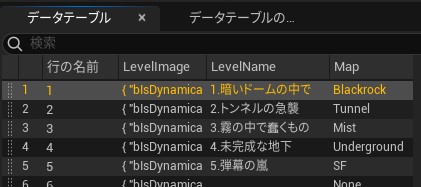
親のウィジェットにはスクロールボックスを設定。

子のウィジェットには画像とテキストブロックを設定。

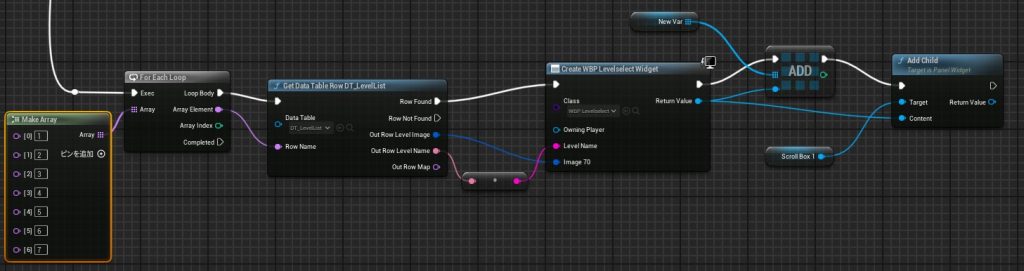
親のウィジェットが呼び出されると配列が存在する数だけ繰り返し、データテーブルから配列のデータを取り出して子のウィジェットの画像とテキストブロックを設定して、親のウィジェットに格納する。自動的にマップ選択のボタンを作って、縦に並ぶようになったのだ。

配列難しそうと思っていたが、試してみたらあっさりと実装できた。