おばけのゲームは面白くならなかったので凍結。新たなゲームを考えることにした。
Q:みんなが好きなものはなに?
A:ゾンビと淫夢!!
というわけでゾンビゲームを作ろうかと。
先日、育成ゲーム的ななにかを作ってみて
↓
育成要素って面白いなぁ
↓
「でも育成ゲームは時間がかかりすぎるから一度のプレイはパパパッってやって終わりっ!」がいいなぁ
↓
じゃあ期限内にゾンビを増やすゲームにしよう
↓
ということでゾンビを増やすゲームを構想中。
一回のプレイは10分程度で終わって、適度にランダム要素と選択が必要で、スコアを競えるようなやつにしたい候。
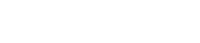
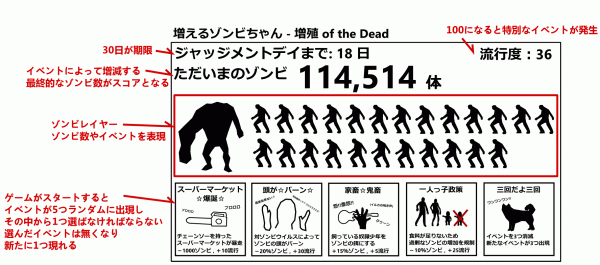
いま考えている(案)はこんな感じ
//ゲームの流れ
ゲームがスタートすると5つのイベントが用意される。その中の1つを選ぶ。無くなった場に新たにイベントが1つ用意される。
//イベント
イベントはゾンビを加減し、乗算や除算のものもある。基本的にイベントは使わない限り、その場に残り続けるのでいつ消費するかが肝心。乗算(かけ算)なら数が多い方が有利だし、除算(わり算)なら少ない時に使用した方がいい。
//流行度
イベントは流行度を増加させる。マイナス効果のイベントの方が流行度は高い。流行度が100になるとパンデミックが発生し、ゾンビ数がプラスになる特別なイベントがランダムで発生する。
//目的
期限は30日。30日間でゾンビを増やせるだけ増やそうぜぇ!が目的。
BGMはダークアンビエント的なアプローチでいきたいなぁ。STALKERを思い出しちゃう、ヤバイヤバイ。
・Seen@GDC: Unreal Engine 4 showcases power with Tappy Chicken
Unreal Engine 4にはTappy ChickenとSwing Ninjaというゲームのサンプルも含まれるようで。コーディングはBlueprintというビジュアルスクリプトで行われているみたい。UDKの時はまるでやる気が見られなかったが、Unity並に力を入れたらこれは勢力図を塗り替えるかもしれんでぇ。
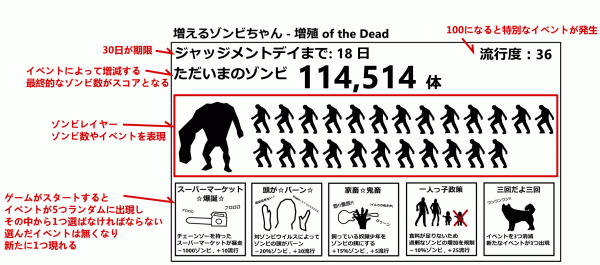
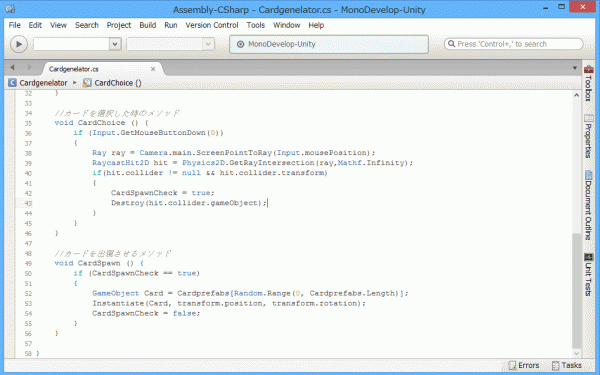
C#とUnityのガイドを見ながらコーディング中ゥ…。UnityではMonoDevelopというエディターがデフォになってるんだけど使いづらい、使いづらくない? マウスをクリックしたらレイキャスト飛ばして、レイキャストがぶつかったオブジェクトを消去して、Boolにtrue入れて、true入ったらオブジェクト生成してfalseに変更、と簡単な動作を書くのも一苦労。Unityのビジュアルスクリプト系アセットのPlaymekerがセールしてたんでこうたんだけどあまり使い勝手がよろしくなかったのが残念。
Unreal Engine 4のBlueprintはどうなんだろうなぁ。これでノーコーディングで簡単にシステム組めるならUE4に乗り換えるのもいいかなぁ。コーディングは普段使ってないところを使っているような感じがして、思い通りに動くと楽しいことは楽しいんだけど、やっぱり自分は王道を往くゲーム要素を考えてた方がより楽しいのでシステム構築はパパパッとやって終わりっにしたい。






コメント
待ってましたよ~ゾンビ~
淫夢要素はどこに…?
UDK姉貴かな?
淫夢漬けでもうキット名に見れない起訴
UDKで検索したら姉貴ばっかりヒットする訴訟
頭に来ますよ