未だチャプター2。ただし、敵勢力を壊滅状態まで追い込んだ。私は勝ち目のない勝負は挑まないため、準備万端にしてからでないと攻められない主義。それゆえ攻略に時間が掛かる。
このゲームはいつでもセーブ可能なので、こまめにセーブしておいた方がいいだろう。トライ&エラーを繰り返すと、だんだん光明が見えてくるはず。
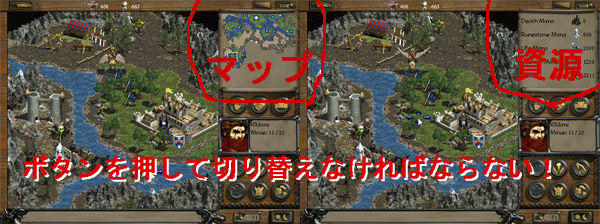
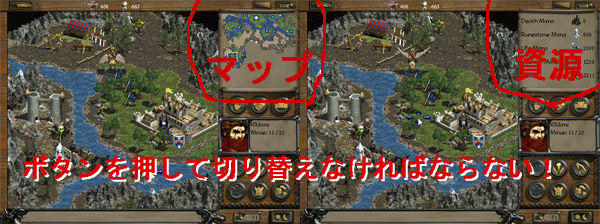
本作のインターフェースは直感的に操作できるように簡略化されていて、使いやすいデザインだと思う。ただ、資源とマップの表示がバッティングしていて、いちいち切り替えないと確認できないのは問題だ。こういうのは一画面で確認できた方がよい。

とことで、今回はユーザインターフェース(UI)のお話。Disciplesのゲーム内容とはあまり関係のない話なので、興味の無い人は続きを読まなくていい。
ストラテジーゲーム(STR)ではゲーム画面、資源、メッセージウィンドウ、全体マップ、操作ボタン、勢力がメイン画面に一元化されているのが望ましい。なぜならSTRの醍醐味は変化していく状況に対して適切な戦略を構築して敵を追い詰めていく点にあるからだ。
だからSTRの場合、一瞥しただけで状況を見極められるのが理想的なUIだ。いくつもページをめくったりしないと状況が確認できないようなUIではプレイを阻害してしまう。

特にRTS(リアルタイムストラテジー)の場合なら尚更。ページをめくっている最中に状況がどんどん変わってきたりしたら本末転倒だ。たとえゲーム中でポーズが可能だとしても、状況確認の度にいちいちポーズしていたりしたらテンポが悪くなる。それではリアルタイムの必要性がない。
そして、UIで重要なのはデザインだ。デザイン一つで「操作性」や「システムに対する習熟度合い(ラーニングカーブ)」が変わってくる。
●人間工学に沿った視覚誘導
視線は左上から右下へ移動する。これは現代人の慣習によるもの。たとえば現代の文章は左から右、上から下に記述するのが普通だ。あらゆる物がそれに準じていて、人間の体は「左上から右下の視覚誘導」に慣れている。だから、その逆の「右下から左上の視線誘導」は認識しづらく、目も疲れやすい。

ゲーム画面の次に重要度の高い情報(よく見るもの)はその下に配置した方がよい。FPSの場合だとヘルス・弾丸・メッセージウィンドウはゲーム画面の下に配置するのが理想的だ。重要度の低い情報(たまに見るもの)はゲーム画面の上でいい。
あと、 重要度の高い情報(よく見るもの)は近くに配置すれば最低限の視線移動だけで済み、合理的だ。重要度の低い情報(たまに見るもの)は離して配置しても大丈夫。どの情報が重要なのか優先順位を決めて、配置するのが好ましい。

ただし、これはあくまで慣習によるものなので、「右下から左上の視線誘導」に慣れれば、逆に「左上から右下の視覚誘導」は認識しづらいものになる。
コンピューターのGUIで考えると分かり易い。MACのメニューバーは上部にあって、上から下にメニューが表示される。現在の人間工学で考えるとこれが理想的な配置だ。
だが、Windowsのメニューバー(+タスクバー)はその逆で下から上にメニューが表示される。人間というのは適応能力の高い生物なのでWindowsに慣れてしまった人間はMACのメニューバーを使いにくく感じるようになる。

余談だが、これはサイトデザインにも当てはまる。2カラムデザインや3カラムデザインがあるが、人間工学的に考えると2カラムデザイン(左コンテンツ、右サイドバー)が理にかなっている。
ただし、何度もいうように慣れればどうってことはないし、サイドバーをメインにしていて、コンテンツがサブ扱いなら、左サイドバー右コンテンツの方がよい。

●没入感の向上(数値の廃止)と視線移動の最適化
視線移動を極力減少させるためには、ゲーム画面自体に情報を盛り込むのが理想的。たとえば、客観視点のゲームの場合、残弾は銃のモデルに表示し、ヘルスの状態はキャラクターで表現する。
ヘルスが減って瀕死になったら、腹を押さえて息が荒くなったり、パンツ一丁になったり、小人になったりすると、キャラクターの状態が一目で判別できる。あとは苦しそうな呻き声を上げるとより一層分かりやすくなるだろう。視覚だけじゃなく、聴覚で訴えかけるのも重要だ。

●一目で分かるアイコン(アフォーダンスな設計)
ボタンはそれを押したら何が起こるか分かるようなデザインが望ましい。デザインがあまりに奇抜すぎたりすると、それが何のボタンなのかが分からないし、そもそもそれがボタンなのかどうかも気付かない場合があったりする。

また、これはアイコンにも同じことが言える。たとえば体力のアイコンならハートマーク、弾数のアイコンなら弾薬マークにするなど、分かり易いデザインを心がけるのが大切だ。直感的に理解できないような抽象的なアイコンは望ましくない。
●インタラクションデザイン
最低限の労力と時間で目的を取得できるのが理想的である。情報を確認するために、いくつもページをめくったり、何個も階層を辿るのは望ましくない。

ゲームは複雑なシステムで成り立っている。その複雑なものをいかに簡略化し、ユーザーに分かりやすく提供するかがUIの役目だ。外見に凝るのは大いに結構だが、UIの本分を忘れてはならない。「使いやすさ(ユーザビリティ)」も含めてデザインなのだ。
コンピューターのインターフェースがソフトウェアの進化に伴い変化を遂げてきているように、ゲームのインターフェースも変化し続けている。各ゲームのUIについてはまたの機会にでも触れてみたい。