UE4のマテリアルエディターは使いやすいのでこれでも十分なのだが、Substance Designerで作ったマテリアルはパッケージの際にファイルサイズが節約できるので今のうちに覚えておいてもいいかなと思った。DLサイズは小さいほうがいいしね、まぁ多少はね? というわけでUE4のマテリアルエディターで作ったマテリアルと同じものをSubstance Designerでも作れるか試してみる。
最終的な結果は以下。どっちかがUE4で作ったマテリアル、どっちかがSubstance Designerで作ったマテリアル。
Substance Designerを起動したら新規作成で出力設定を決める。あとからでも変更可能なのでここでミスしても問題はない。サイズは1024×1024、出力はdiffuse、normal、metallic、roughnessとした。出力はUE4のマテリアルの考え方と同様。
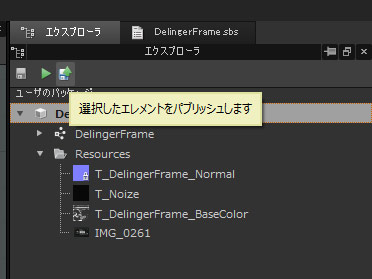
3Dビューにはデフォルトで四角形が表示されているがここにfbxやobj形式のモデルをドロップすると読み込まれる。3DビューのマテリアルタブからDefault→シェーダ→physically_basedで物理ベースのマテリアル表示となる。
グラフ(ノード)ビュー上で右クリック→出力を3Dビューで表示を選択すれば反映される。
グラフビューにテクスチャをドロップし、リソースをインポートで読み込ませる。ノーマルマップには手を加えないので、インポートしたものをそのまま出力に接続した。
この材質は金属である。UE4のマテリアルの場合ならConstant 1.0をMetallicに繋げている。同じことをSubstance Designerでやろうとする場合、均一カラーノードを使用する。
グラフビュー上で右クリック→ノードを追加→均一カラーを選択する。デフォルトの均一カラーはRGBAを持っており、UE4ではConstant4Vectorに相当する。ここでは4チャンネルも不要だ。均一カラーを選択し、固有のパラメータビューでグレースケールを選択、出力カラーを255に設定し、metallicの出力に接続する。
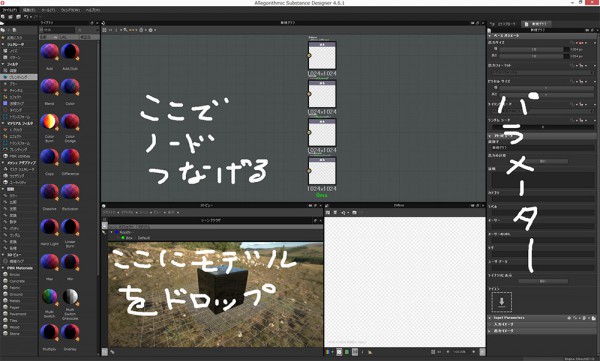
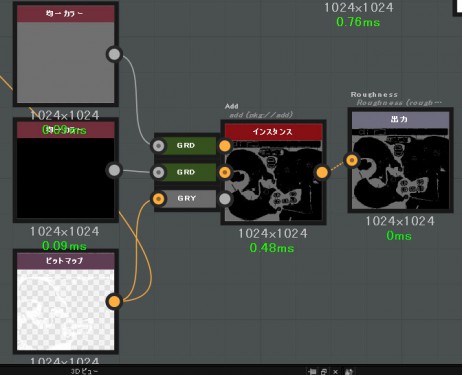
roughnessの場合もmetallicと同様に均一カラーノードを使用して、粗さを設定すればよい。ただし、今回は表面と剥がれた部分の粗さを分けたいと考えた。そこでマスク用のテクスチャを用意し、Addフィルタに繋げて分ける。
AddフィルタのMaskにテクスチャを接続、ForegroundとBackgroundにもそれぞれ均一カラーを接続する。そしてForegroundとBackgroundの均一カラーを好きなようにいじればよい。これで分けることができた。
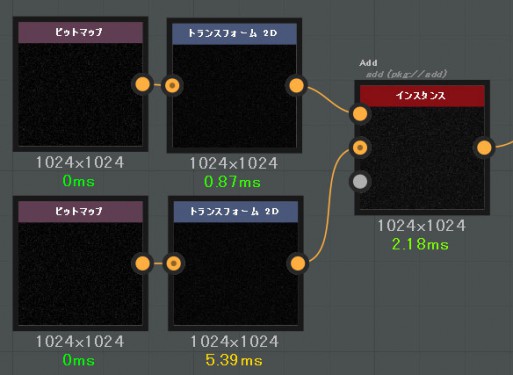
diffuseも上記と同じようにマスクで分けて、均一カラーで色をつけたり、模様のテクスチャをフィルタでブレンドすればいい。ちなみにUE4のTexCoordはトランスフォーム2Dノードが相当する。これでテクスチャをストレッチ(タイリング)したり、回転なども可能。
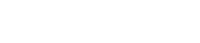
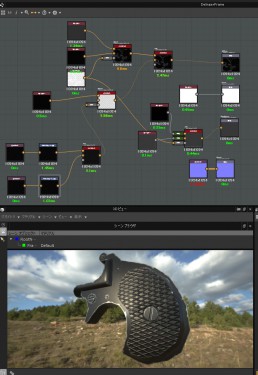
最終的に以下のようになった。このままパブリッシュしてUE4にインポートすればマテリアルとして使えるようになるが、このままではUE4上でパラメータをいじることができない。
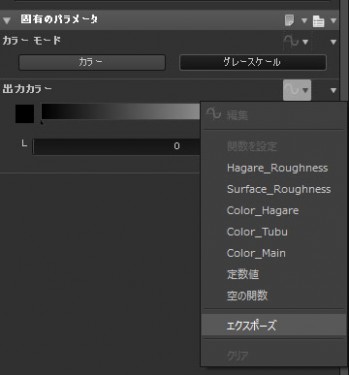
そこでエクスポーズ機能を使う。エクスポーズしたパラメータはUE4でいじることが可能であり、たとえば均一カラーをエクスポーズすればUE4で好きな色に変更が可能になる。ノードを選択して、パラメータのアイコンをクリック→エクスポーズで入力名を決定。
そしてsbsar形式でパブリッシュ、UE4にインポートする。ただし、UE4のプロジェクトにSubstanceプラグインを入れておかないと使用できない。
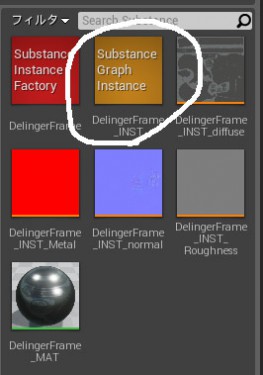
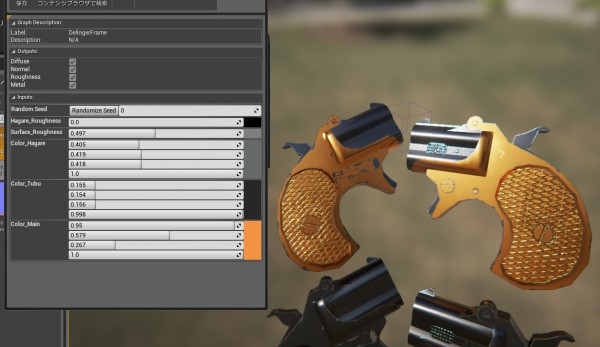
sbsarをインポートするとテクスチャやマテリアルも自動的に作られる。そして、先ほどエクスポーズしたパラメータはSubstanceGraphInstanceで変更できる。
カラーをエクスポーズしておけばこのようにリアルタイムに変更が可能。
















コメント
問題はモデリングなんだよなぁ・・・ブサイクに厚化粧しても美人にはならないわな
そうだね(SRKRG)
じゃけん練習しましょうねぇ^~