昨日の日記の続き。デパートに行ったらセロファンを発見したので買ってきました。パッケージの動物さんの絵がかわいいです。

3D Visionのセットアップを終えると、nVidiaのデモが楽しめるようになっている。静止画のデモでは色んなゲームの画像をアナグリフ化したものが表示されていく。
トゥームレイダーやデビルメイクライ、バーンアウトパラダイスなどの画像が用意されているが、一番立体視を体感できたのはメドゥーサだった。髪の毛、目玉、舌が遠くから手前までの奥行きを順番に表現していて、立体感が非常に高い。シワや模様などの細かいディティールも立体感を高めるのに寄与している。
Zbrushや3D-Coatで作ったハイポリの3DCGモデルをアナグリフ表示したりするとさらに楽しめそう。

nVidiaの3Dデモは同社のロゴがぐるぐると回りながら、奥から手前へ移動を繰り返す。ロゴが手で掴めそうなくらい飛び出して見えて面白い。私がサルだったら、手を前に出してロゴを掴もうとしただろう。

【ゲームの場合】
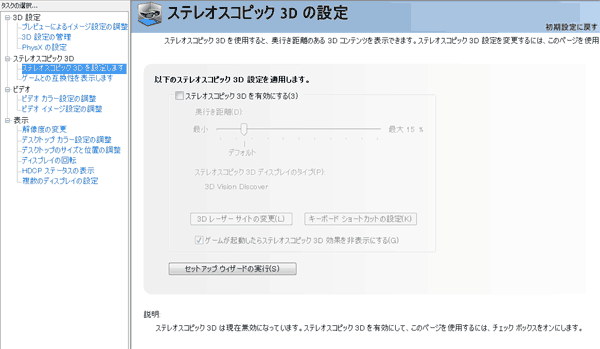
ゲーム中にCtrl+Tでアナグリフ表示となる。フルスクリーンでなければアナグリフ表示できないし、対応していないゲームもあるので注意しよう。最近のゲームなら大抵は対応してるはず。

現在インストールしているゲームで試してみた
【Call of Duty:World at War】
☆ 自分の手と銃が飛び出して見えるが、背景やNPCに立体感は感じられず。
【Grand Theft Auto IV】
☆☆ ニコに立体感を感じられるが、NPCはイマイチ。遠方にビルがあるところだと奥行きを感じる。
【Fuel】
☆☆☆☆ 自車の立体感が抜群に良い。もしかしたら覗き込めるかも・・・と錯覚してしまうほどだ。ゴツゴツした車体が多いので、余計に立体的に見える。草や木の遠近感もなかなか。
【Colin McRae: DiRT 2】
☆☆☆ 後方視点推奨。Fuelと同じく自車に立体感がある。ボディやリアウイングの破壊描写が立体視のお陰でさらにリアルに見える。敵車との接近戦は臨場感が高い。ドライバー視点やボンネット視点は立体視が難しく、向いていない。
【Ghost Recon】
まったく効果なし。
【Sacred 2】
☆☆ 最大までズームインするとキャラクターがきちんと立体的に表現されているのが分かる。ただ、できるだけズームアウトして広い視界でプレイするゲームなので内容的に向いていない。
試してみて
画面中央に比較対象のあるゲームが向いている。今回、試した中では客観視点のレースゲームが一番効果的だった。アナグリフ式の立体視は劇的に効果があるとは言い難いが、映像に立体感を感じられるのは確かだ。今まで平面だったものが立体に見えるのは新鮮味があり、面白い。ますます本格的なnVidia 3D Visionを試してみたくなった。
問題点
赤青の色眼鏡をすることになるので、オリジナルの色表現とは異なって見える。ゲーム毎にバラツキが大きく、色の調整が難しい。中には単色に塗りつぶされてしまうゲームもあった。また、目がチカチカして疲れやすい。メガネを外した後に少しだけ色覚に違和感を覚える。長時間使用するのは禁物だろう。色覚異常を引き起こすかもしれない。




コメント
リアル彼女はやらなかったんですか?
むしろらぶデスとかでやるべき効くかどうかは怪しいけど
基本的に3Dモデルは萌えないですからね。リアル彼女のモデルは生理的に受け付けないですし。やる気になりません。
当たり前のことですが凹凸の少ない造形は効果が薄いです。ディティールが単純なローポリ系のモデルは向いていません。
法線や変異マップを使用して、ハイディティールを再現しているモデルの方がより立体感を実感できるでしょう。
ゲームでいうとDoom3みたいなのです。あれは影を利用してディティールをさらに引き立てていますからね。ただゲーム中は忙しすぎて鑑賞する暇がないんですけど。
http://pixiv.cc/noa/archives/1345461.html