元ネタに突撃したらまたノンケに怒られるんだよなぁ…恥ずかしくないのかよ。しかし、元ネタ見るとカリ兄貴の再現度と凝りようがすごすぎるっピ! 本職かなにか?
UE4で作業してると急にPC巻き込んで再起動するようになってしまったので、PCケースの掃除や配線の繋ぎ直し、CMOSクリアをやってましたがよくなりませんでした…なんなんだよもう(RIくん) 電源周りが怪しそうなんだけど変えてよくならなかったらアレだし、そろそろPC買い替えてもいいかなと思っている。前回は2010年12月にこうたので4年以上経ってるし、まぁ多少はね? PCの買い替え周期は3、4年を目安にしてるのでちょうどいい頃合いだと思う。ただ、どうせならWindows10(DirectX12)で新規に始めたいので、今だと中途半端だな隊長? Komplete9のインストールがクッソ時間かかるので安易に入れなおしはしたくないんだよなぁ…。
というわけで今日はふて腐れながらASTK姉貴のキャラソンを聞いてました(小声) ASTK姉貴は単体だと個性の主張が強すぎるのでやっぱりコラボの方が映えると思う。迫真コラボ姉貴とジブリ的な歌い方だとちょうど対位となって、これ以上やると気持ち良くなっちゃう、ヤバイヤバイ。特に16:21~からのライオンでそれがよく現れていると思った(こなみ)
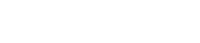
階段は途中をほんのり照らす感じで。今日は寝る、終わり閉廷!
とりあえず2Fの階段までメッシュ入れた。ライトをいじるのが楽しくてインテンシティ変えて何回もビルドしちゃう、ビルドしちゃわない? 現実だとライティングをころころ変えるのは難しいけど、ゲームならいろいろ試せるから楽しいな隊長? まぁマテリアル入れる前にライティングなんていじってどうすんだという感じだが、先にメッシュを全部完成して仕掛け作って、マテリアルとライティングは最終に持ってきた方がいいかもしれない(いいとはいってない)
ライトと電球のモデルが整合してないのでこれはまた作り直すかも。BP組んでチカチカさせたりすると雰囲気が出るかもしれない。
2Fへ。階段はもう少し照らした方がいいかも。
プレイヤーを誘導したいところのライトは明るめにして、行ってもらえるようにするといいかもしれない。
金曜に思いついたアイデアを形にしようとモデルを作成中。四角い箱の家ではアレなので内装も少しは複雑にしようと思う。全部のパーツをひとまとめにするとマテリアルやUVがややこしいことになりそうなのでパーツに分けて、エクスポートしてるんだけどUE4で組み立てるのがクッソ面倒だな隊長? とりあえず寸法が合っているか確認するためにUVはテキトーに展開してエクスポートしているが、これに正式なマテリアルを適用しようとするとこれまたUVで手間取りそうで土日中では無理そうかなと思った。
ワールド設定のライトマスのエンバイロメントカラーで結構印象が変わるので重要だと思った(こなみ) 暖色系だとあまり怖くないので青や緑系の方がいいかもしれない(いいとはいってない)
ディレクショナルライトにIESライトプロファイルっていうのが使われていて、IESってなんだよ(哲学)というわけで調べてみると照明をリアルに再現するためのデータみたいっすね。IES、配光データとかで検索すると日本の照明も見える見える。ただ、IESの形式がいくつかあって、UE4が対応していないIESをインポートしようとするとエンジンごとクラッシュするので注意が必要だな隊長? 思い通りのライトがない場合はIES Generatorで自分で配光調整もできるみたい。IESを切り替えるだけで見た目がガラッと変わるので面白いっすね。
普通に編集が凝っててよかった(こなみ) このゲーム売ってたら114,514円で買うんだよなぁ。











コメント
再起動(唐突)は意外とメモリがエラー吐いてる可能性もあるからなーじゃけんMemtest86+でいっぺんテストしましょうね~
ありがとナス。
んにゃぴ、三回だけパスしてみたけどやっぱり問題なかったです。駄目みたいですね。