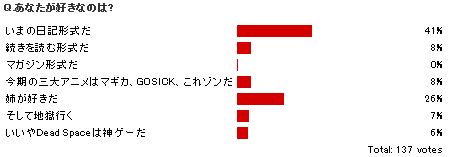
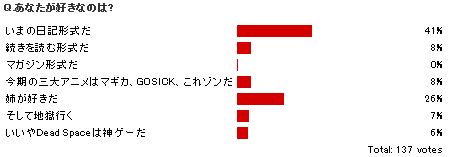
たくさんの投票、コメント、ありがとうございました。趣旨と離れた項目を入れていたものの、まじめな回答が多かったです。中には応援コメントもあり、有り難い次第であります。

結果はいまの日記の形式で落ち着くことになりました。マガジン形式が0%なのは更新頻度の低い日記サイトとは合わないのもありますし、イメージしにくかったのもあると思います。
一応、補足しておくと続きを読む形式というのは、トップページに記事の概略だけ載せて、気になった記事は続きを読むボタンを押すことで全文が読めるようになるスタイルのことです。この形式は記事が一覧で表示されるので読みたい記事を探しやすく、トップページにも負担がかからないメリットがあります。それに対してデメリットは個別の記事を読むためにいちいち続きを読むボタンを押さなければならないという点でしょう。

続きを読む形式の例
マガジン形式というのはいわゆるニュースサイトなどで使われているレイアウトで、続きを読む形式をさらに細かくジャンルで分類して一覧表示するスタイルのことです。更新頻度の高いニュースサイトには向いていますが、日記系のサイトには向いていませんね。またレイアウトがごちゃごちゃしやすい面もあります。

マガジン形式の例
投票結果で「いまの日記形式だ」の次に上位だったのが「姉が好きだ」の項目。みんなお姉ちゃんが好きなのですね、分かります。その次は「今期の三大アニメはマギカ、GOSICK、これゾンだ」というカオスな項目でした。
魔法少女まどか☆マギカは脚本・虚淵、キャラデザはひだまりスケッチで有名なうめてんてーによる魔法少女アニメ。虚淵さんらしいハードな展開と可愛らしいキャラクターの異色の組み合わせ、ひとときも目が離せない謎が謎を呼ぶ設定と王道魔法少女のセオリーをちょっぴり外した内容が魅力的な作品です。なにせ主人公のまどかは5話まで進んだのにもかかわらず、いまだに魔法少女になっていません。このまま魔法少女にならずに終わってしまうのでは?という意見もあったりします。魔法少女という重大な使命に悩み苦しむ、主人公の葛藤と成長がこの作品のテーマといえ、これは他の魔法少女アニメと共通しますが、この作品の特徴は主人公が非魔法少女な点でしょう。ちなみに主人公の母親は後藤邑子さんが地声に近い声質で演じられており、ゴットゥーザ様ファンはマストウォッチです!
GOSICKは金髪ロリ美少女が安楽椅子探偵を演じる推理アニメ。しかしながら、肝心の推理のロジックが甘く、推理ものとしての魅力に欠けます。金髪ロリ美少女のヴィクトリカをぺろぺろするのが正しい見方なのではないでしょうか。ちなみにヴィクトリカ役は悠木碧さん。ダンスインザヴァンパイアバンドのミナ・ツェペッシュタイプの声質で演じられており、彼女のクールな演技のファンは必聴!
これはゾンビですか?は主人公がゾンビかつ魔装少女の変態ギャグアニメ。登場キャラクターはいささか類型的ではありますが、ネタをこれでもかと言わんばかりに仕込んでおり、ギャグのテンポが良いのが最大の特徴。ただ、そのギャグは滑り系や寒い系が中心なため、好みが分かれるところでしょう。笑いというのはそういうものなのかもしれませんね。個人的には吸血鬼セラがなんでもかんでも「秘剣燕返し」で物事を解決しようとするしつこさがツボに入りました。
まぁ、そういうことです。Dead Space 2のDLが完了したので遊びますよ。前回の石村をまとめたダイジェストムービーが入っているのが親切ですね。





コメント
どんな形式でも読みますが、今の形式がやっぱいいですね。
今の形式がシンプルで読みやすくて好きです。
今のスタイル好きです。
画像を拡大して見たいな~と思う事が時々あるぐらいです。
これからもマタ~リ頑張って下さい。
更新お疲れさまです。いつも楽しく拝見しております
投票しそこないましたが、完全に選外だったマガジン形式も個人的にはアリかなーという気がしました
検索がしやすいですしね
画像拡大はあるといいですね
私はローカルに保存して、既存のソフトで拡大して見ていますが
>>モコさん
改めてありがとうございます。
>>@@さん
参考になります。
>>DonDeeさん
確かに画像を拡大できた方がいいですね。
今後、感想のページの画像は横1000pxに拡大できるようにします。
普段の日記の画像は容量と重さの問題で厳しいかもしれません。
>>TiKuWaさん
いろんなご意見を頂けて、ほんと助かります。
今はサイドバーに検索機能をつけていますが、それ以外にも埋もれた記事を見つけられるような方法があったら便利かもしれませんね。
アニメレビューサイトになってる!(^o^)
マギカは面白いですね。
お約束好きなんで、毎回楽しんでます。
他の魔法少女物って見たことないので、差が分かりませんが(~-~)/
ゴシックは、昔漫画を立ち読みしたときに微妙かな?って思って見てないのですが、アニメは意外と良い物なのでしょうか。
チラ見してみようかな?
これはゾンビですかは、原作を結構忠実に再現しつつ、アニメーターも好き勝手にネタを追加していて笑えますね。
この作品は、キャラクター設定や行動とか、一見ふざけていますが、意外とシビアな世界観で、キャラクター達も精一杯生きている感が好きですね。
メインキャラクター達それぞれの所属する組織で考えれば、敵対勢力達の集まりなのに、一緒に生きていく所とか暖かいなぁと思います。
最近、新刊でないな、と思っていたりいなかったり(~-~)
Q:ゴシックは面白いですか?
A:ヴィクトリカと久城がかわいいです。
1~5話は微妙な推理ものでしたが、6話でようやくヴィクトリカの謎が明かされ始め、面白くなってきそうな・・・そうでもないような感じ。
ドリル頭の兄貴やちょっとおちゃめな先生、素直になれないヴィクトリカに鈍感な九条、キャラクターの掛け合いが楽しいですね。
むしろ、そこがメインなのかもしれません。
ミストルティンキックへの「それキックじゃねぇ!」ツッコミ、番人さんがお茶をほとんどこぼしながら飲む、歩がエロゲの主人公みたいな格好しながらハルナに「お兄ちゃんのエッチ!スケッチ!ワンタッチ!」が最高に笑えました。
いまのところシリアスパートは自分には合わなくて、ボーリング回のような日常パートが好みですね。原作は読んでいないので今後の展開が気になります。