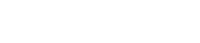
UE4.3で2D機能が強化されたので試してみた。見とけよ、見とけよ~。New Project→Blueprint 2D Side Scrollerに2D用のテンプレートが用意されています。
テキトーにアニメーションの画像を書きます。アルファチャンネルを用意し、tga形式でアルファチャンネル有り32bitで保存。
UE4にインポートした時にこういう表示になってたらOK牧場(激寒)
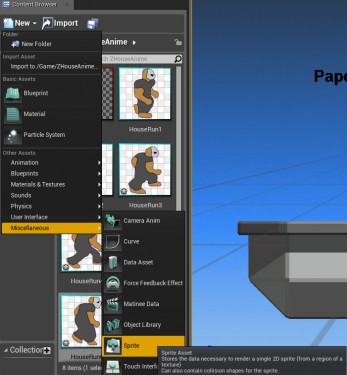
New→Miscellaneous→Spriteを作成。名前はなんでもいいですがこれを歩行パターンの一番目にするので分かりやすくRunSprite1とかに。
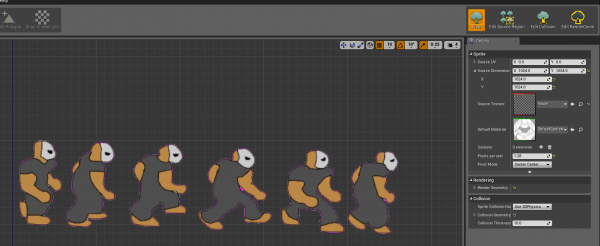
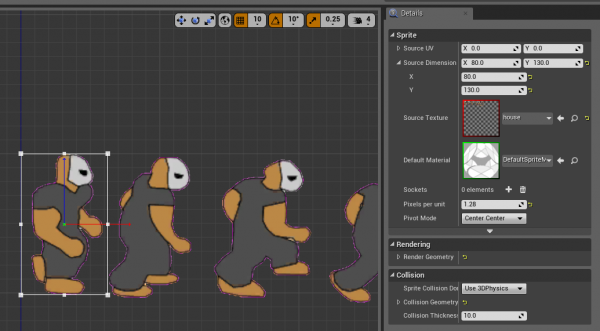
右のDetailsタブのSprite→Source Textureで画像を指定します。するとグリッド上に表示されます。見えない場合はマウスホイールを動かしてズームレベルを変更します。多分、端っこの方に表示されてるはず。
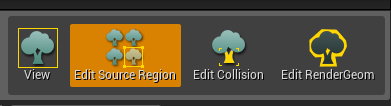
右上のEdit Source Regionをクリック。
画像の周りに白い四角いハンドルが表示されています。ハンドルはSource UVで移動、Source Dimensionで大きさの変更が可能です。Source UVとSource Dimensionをいじって一番初めの歩行パターンだけハンドルに入るようにします。これでRun1のSpriteは完成したので保存。RunSprite2、RunSprite3、RunSprite4と歩行アニメ分だけ同じ作業を繰り返します。
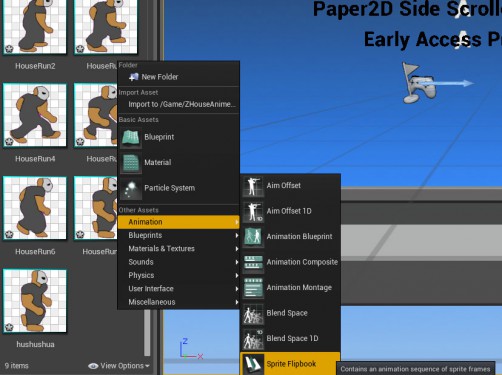
New→Animation→Sprite Flipbookを作成。これがさっき切り抜いたSpriteを繋げてアニメーションにするものです。名前はRunAnimationとかに。
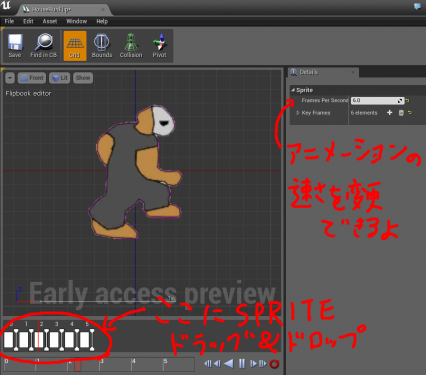
下の方のバーにSpriteを順番にドラッグ&ドロップしていきます。登録したSpriteの白いやつを横に引っ張るとフレームの長さを変えられますよ。
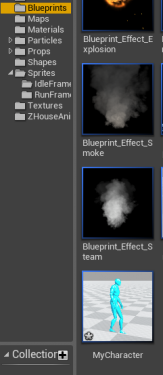
次にBlueprintフォルダ→MyCharacterを開きます。
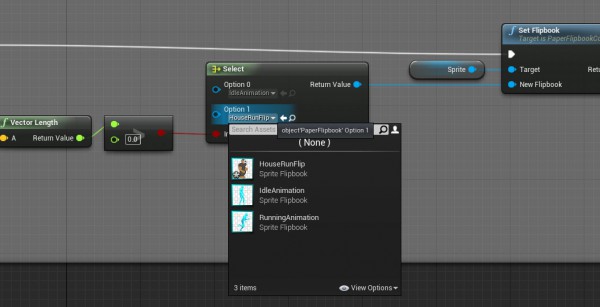
EventGraphタブでキャラクターの状態遷移を変更します。Handle AnimationのSelect→Option0でアイドルアニメーション、Option1で歩行アニメーションを変更できます。Option1を作成したアニメーションと差し替え、ゲームをプレイしてみて変わっていたら成功。やったね、たえちゃん!















コメント
はえ^~糞食漢のアニメーションもつくれるんだ・・・そのための右手(マウスカチッ
KBSのアドリブは見てて痛々しいのでNG